今天要來安裝這次會用到的所有工具套件,並能順利將SASS編譯成CSS~
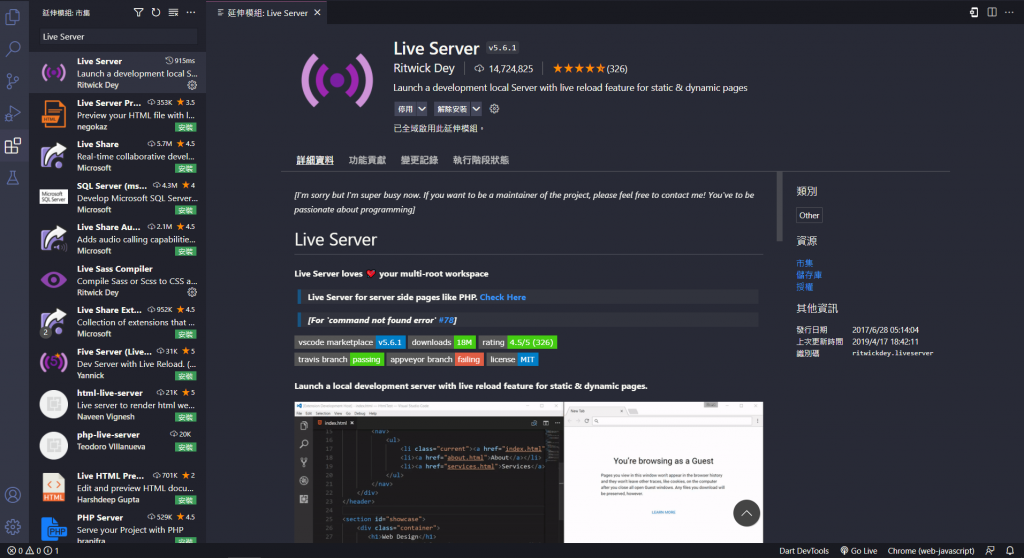
我們這次需要使用到Live Server,可以到VS Code的延伸模組市集搜尋: Live Server,點擊安裝即可
Live Server可以建立一個輕巧的伺服器,並且能夠在你儲存程式碼後即時更新網頁,省下重整頁面的功夫,應該可以說是目前切版必備的工具~
這裡也順便分享一些切版常用的套件,有興趣的話可以自行研究安裝:
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
https://marketplace.visualstudio.com/items?itemName=hwencc.html-tag-wrapper
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
首先建立一個專案資料夾,這邊我就取名叫做"ithelp",建立完成後用VS Code開啟這個資料夾(可以直接將資料夾拖曳至VS Code內)
在VS Code 按下鍵盤 CTRL + ‵ 按下後會打開VS Code的終端機,輸入
npm init // 輸入後會要輸入一些專案資料,如只是想練習可以一直按Enter跳過
成功後資料夾內會產生一個 package.json 檔案,裡面可以看到專案資訊、指令、用了哪些套件等相關資訊
接下來安裝gulp和sass,在終端機輸入
npm install gulp gulp-sass sass --save-dev
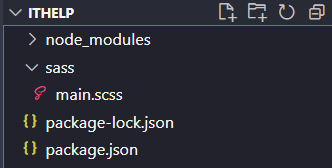
安裝成功後會看到資料夾內出現node_modules、package-lock.json,並且package.json檔案裡面devDependencies區塊內會多出剛剛安裝的三個套件及其版本號
這邊要開始來寫一些程式了,首先在專案資料夾內建立sass資料夾在此資料夾內建立一個main.scss
因為我們會使用gulp幫我們自動執行一些任務,所以在專案資料夾內建立gulpfile.js並寫程式讓gulp執行任務
// gulpfile.js
const { src, dest, watch, series } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
// 將sass編譯成css
function buildStyles() {
return src('sass/**/*.scss')
.pipe(sass())
.pipe(dest('css'));
}
// 自動監聽,只要有儲存檔案就會自動將sass編譯成css
function watchTasks() {
watch(['sass/**/*.scss'], buildStyles);
}
exports.default = series(buildStyles, watchTasks);
寫完程式碼後,在終端機輸入
gulp
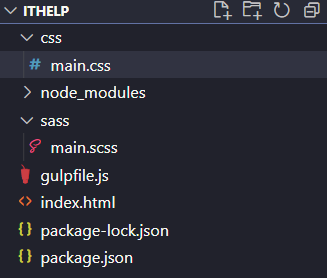
執行後會看到專案資料夾內會產生css資料夾,並且在資料夾內有main.css
接著在專案資料夾內建立index.html,並引入剛剛產生的main.css和寫一些簡單的Code~
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/main.css">
<title>[Day03] ITHelp Sass</title>
</head>
<body>
<div>
<p>Hello Sass</p>
</div>
</body>
</html>
最後就來寫Sass吧,這次文章使用SCSS的寫法(差異可看下一天的文章)~
首先切換到index.html,點擊VS Code右下角的Go Live(或點右鍵也有選項可以選)執行Live Server
執行後瀏覽器會自動打開,並且可以看到頁面上顯示黑色字的Hello Sass
接下來我們到main.scss寫一些樣式
// main.scss
div {
p {
color: red;
font-weight: bold;
}
}
點擊CTRL + S儲存後回瀏覽器看會發現頁面自動重整並且頁面上的Hello Sass變成粗體紅字了!
接下來我們可以到main.css查看,會發現在main.scss寫的sass被編譯成瀏覽器看得懂的css樣式了~
/* main.css */
div p {
color: red;
font-weight: bold;
}
